
Don’t need it? Hide it!
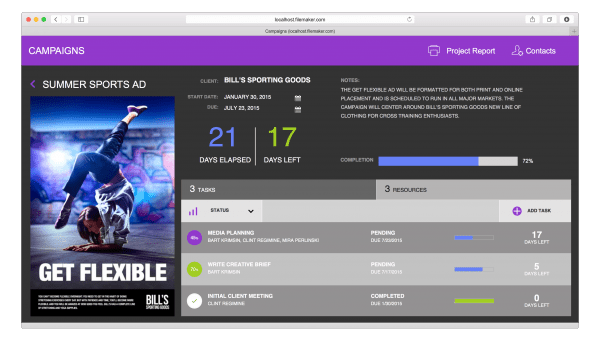
FileMaker’s “Hide Object When” feature makes it easy to hide interface elements when the user doesn’t need them. A perfect use of this would be to hide objects in modes and contexts where they’re not going to be used—like a print button in find mode. The goal is to remove visual clutter and ensure that any function presented to a user is valid and ready to use at the time it’s shown.
State your intentions
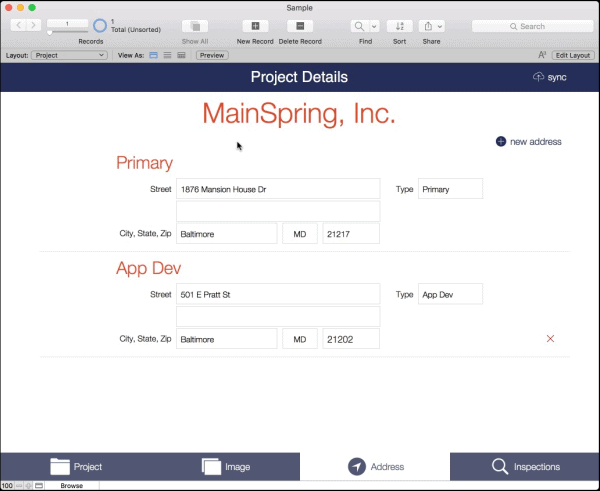
A display state is a set of appearance attributes, like fill color, font styling and shadows, that are shown when a certain condition is met. For example, the hover display state will show whatever appearance you’ve defined for it when the user’s cursor hovers over the object. It’s easy to ignore these, but you shouldn’t! Communicating information to the end user about what they’re currently doing is text book UX-focused design.
Use icons, but make sure to include text
Icons can be a visually pleasing cue to the user, but they generally need to be accompanied by a text label. Icons that…
- Aren’t immediately recognizable
- Represent something that doesn’t happen often
- Don’t offer any hint
…are likely to be ignored. You’ll definitely want to use an icon, but be sure to let end users know what its function is with a label!
Put together a color scheme
Picking colors is hard, and a harsh or ugly color scheme can really turn users off. Use a color scheme generator like Adobe Color to find colors that work well with each other. Alternatively, if you’re having trouble trusting the colors you’ve picked, you can leverage the opinions of a vast community of designers and use one of the popular ones.
Make UX pay dividends
With good UX, users won’t be fumbling around to accomplish tasks, and you’ll likely see an increase in your app’s interactions, as well as your overall productivity rates. We see this time and time again in our projects and believe it’s a direct result of a professional custom app.
